From Back Then
About
From Back Then is a narrative game where you play as an owner of a small photo restoration shop.
Restore old photos and help uncover the stories of your customers - via simple but engaging interactions.
Genre: Narrative Experience
Project details
From Back Then was done during my Freshman Year at DigiPen Singapore in a team of 4.
The game was developed fully in the Unity Engine.

What I brought to the team
Click on the icons below to go straight to the section!
I helped with the ideation of the main gameplay mechanics - which were later brought into the Unity Engine, where I was responsible for prototyping the core player mechanics (using C#), and the overall development of the game.
Contributions:
Ideation of core gameplay mechanics
Prototyping and development of core gameplay mechanics
General development of game (programming photo restoration mechanics, game loops etc.)
Ideation & Prototyping
Our core idea was centred around photo restoration. We wanted to mimic real-life photo restoration techniques, in a simple way that players of all ages could enjoy.
We landed on a simple loop of:
Repeat until photo fully restored
Complete New Interaction
Photo slightly restored
View photo animatic
Players could see the photo get gradually restored through their efforts and were rewarded with an animatic story bit once the photo was fully restored, wrapping the level up with a clear start, middle, and end.
After researching real-life photo restoration techniques, we landed on some interactions. I started to prototype the core mechanics in Unity. By using placeholder assets, we were easily able to swap these out where needed.

"Puzzle Piece" Early Prototype

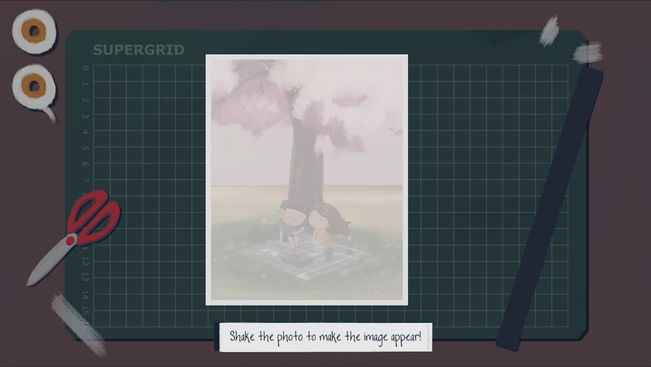
"Polaroid Shake" Early Prototype

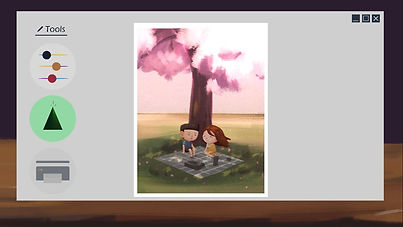
"Colour Adjustment" Early Prototype
With the interactions working, the next step was to implement them into the actual game loop. During development, the artists would produce assets alongside it, allowing us to implement them as and when they were completed.




WIP screenshots of prototyping
With the game loop established and working, we proceeded with the design development of the actual levels.
Level Design
In the case of our game, each photo would be considered its own level - containing a series of interactions, where each interaction would increase slightly in intensity (per level)
Below is an example of the flow of level 1.

Level 1-1 (Puzzle Piece interaction)

Level 1-1 (Interaction Complete, Animatic)

Level 1-2 (Digital Editing, Unblur)

Level 1-2 (Interaction Complete, Animatic)

Level 1-3 (Photo printed, Polaroid Shake)

Level 1-3 (Interaction Complete, Full Screen Animatic)
Upon completing each part of the stage (1-1, 1-2 etc.) The player will be rewarded with a small animatic that plays in the photo itself. Upon restoring the entire photo (1-3), a full-screen animatic is played as a final reward for the player for completing the level. (this small motivation loop can help to keep players engaged.)
Level intensity aside, my main concern was how to keep the levels interesting. (without over-relying on the visuals) After all, a central pillar of our game was its simple yet engaging interactions. By mixing and matching them (coupled with the animatics), I was able to craft levels that stayed engaging throughout.
Below is a list of the interactions present in the game (varied in-game)