MS Teams Rework

About
As part of a User Research Module in school, we were tasked to rework an existing application.
This included going through the whole UX process - initial research of the existing app, users, user flow and competitors, low-fidelity and hi-fidelity mockups, and user testing.
Project details
This project was done in a team of 3 during my sophomore year at DigiPen (Singapore). (2021)
What I brought to the team
Click on the icons below to go straight to the section!
I worked on each step of the whole process - from research and testing to the final Hi-Fid prototype in Figma. Below is a more detailed overview.
Contributions:
Personas (John Teh)
Low-Fi mockups:
Call screen/Share Content Menu/Device settings Menu/Chat Window/Misc (options, leave meeting confirmation)
Hi-Fi mockups:
Share content Menu/Device Settings Menu/Misc (share screen dock)
Research:
Heuristics for MS Teams/Zoom research/Style Guide
Testing:
A/B testing for low fi mockups above.
Persona
Each member of our team crafted a persona based on 3 distinct but main user types of MSTeams. Due to the ongoing pandemic, virtual meetings were becoming the norm, meaning that people of vastly different technical backgrounds were using MSTeams. Crafting personas would allow us to identify pain points, goals and ensure a smooth user flow.

I worked on the persona: "John Teh", a student who frequently uses MSTeams for online classes.
His main frustrations stem from the lack of proper notifications and poor navigation (user flow) from having a bunch of menus which hinder him from simply joining a class.
MS Teams/Competitor Research
Before diving into prototyping, we did extensive research on the UI/UX of MSTeams to find out what worked and what didn't. Competitor research on apps like Zoom and Discord did the same to tell us what to add and avoid. Below is the research I conducted.
1. MS Teams 10 Heuristics
MS Teams research was based of the 10 usability heuristics - detailing the positives and negatives.
Level Sketch




MS Teams 10 Heuristics
2. Zoom Research
Zoom is another Video Conferencing app with similar functions to MSTeams (like video call, sharing content etc.) and is very commonly used in schools/workplaces. This made Zoom a good competitor and a good reference point.
This research was done in comparison to MSTeams's features.




Zoom research
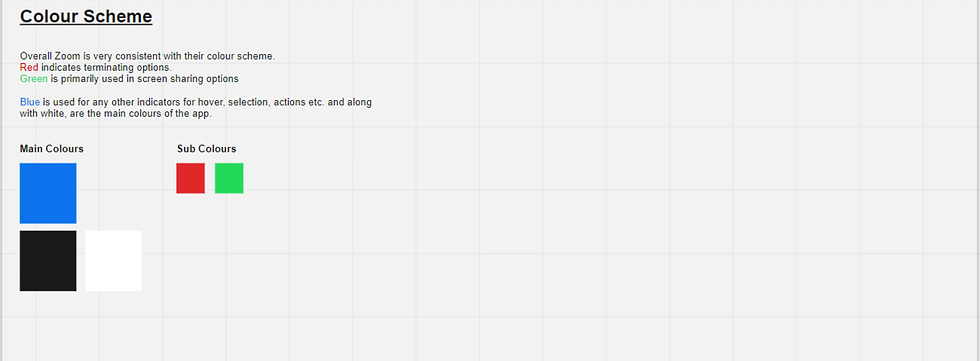
3. MSTeams Style guide
Finally, I created the style guide based of the current MSTeams app. Since this wasn't a visual overhaul, taking note of its current style (UI elements, font, colour etc.) would ensure that our prototypes fit closely to MSTeams aesthetic, changing things only where necessary.


Lo-Fi Mockups, Testing
Here, we began creating lo-fi mockups in Figma. These would largely target user pain points, and was aimed to fix the various issues we discovered in our 10 heuristics research - applying what we found worked in other apps.
After attempting to fix the major issues, we would craft similar mockups for A/B testing, to determine the user's preferred choice.




Screenshots of Lo-FI Mockups (done by myself)

A/B Testing survey
Due to the timeline of the project, we were not able to build a lo-fi protype for extensive testing.
However, the A/B Testing allowed us to better determine what users preferred (and why) and test if our initial assumptions were correct.
Hi-Fi Mockups
After getting some results from the A/B testing, we proceeded to make Hi-Fi mockups according to the feedback given.
Due to the timeline of the project, not much further testing could be done. We still went ahead to make Hi-Fi mockups for the most commonly preferred options, and later did a quick survey to determine the final choice. These Hi-Fi mockups were implemented into a final prototype soon after.




Screenshots of Hi-Fi Mockups (done by myself)
The final protype in figma can be found here: https://www.figma.com/proto/etsJVz84yYbJnrEpTjBgtt/User-Research-LoFi?node-id=94%3A889&scaling=scale-down&page-id=94%3A820&starting-point-node-id=94%3A889
